「WebflowにGoogleタグマネージャーを埋め込みたいけど、どうやったらいいかわからない…」
「Webflowのこともあまりよくわからないけど、GA4を担当するのは自分だからなんとかしなければ…」
昨今、ノーコードでWebサイトが作れるWebflowが導入されるケースが増えてきています。
私が所属する会社でもWebflowを使って、Webサイトを作ることが増えてきました。
しかし、Webflowで作ったサイトのデータ計測や広告運用をする際に、Googleタグマネージャーを埋め込む方法がわからない人も多いでしょう。
そこで本記事では、WebflowにGoogleタグマネージャーを埋め込むための手順を詳しく解説します。
まずはGoogleタグマネージャーで埋め込むコードを用意します。
ここではGoogle Tag Managerのアカウントとコンテナは用意できている前提で進めていきます。
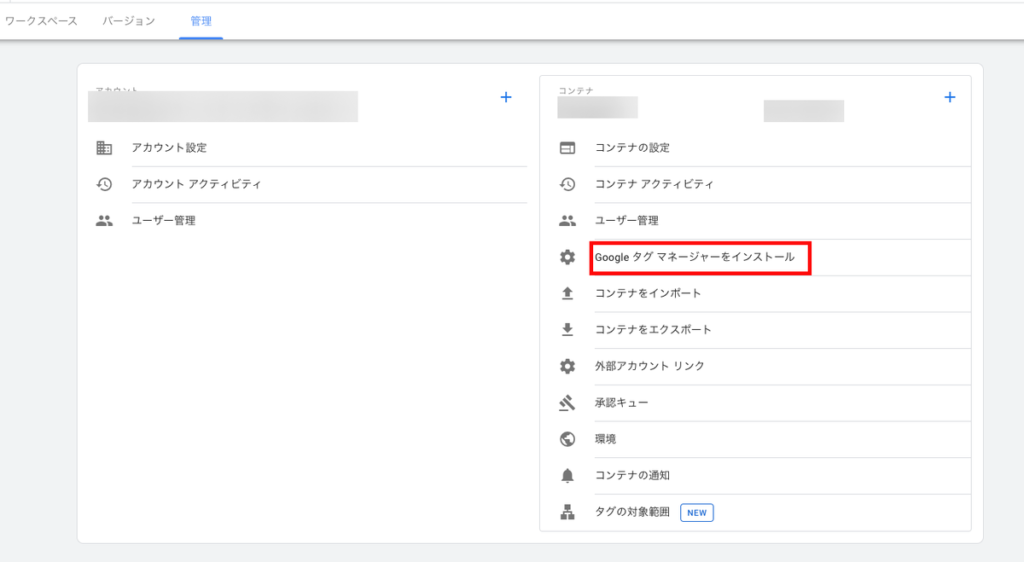
以下のように「管理」から「Google タグマネージャーをインストール」をクリックします。

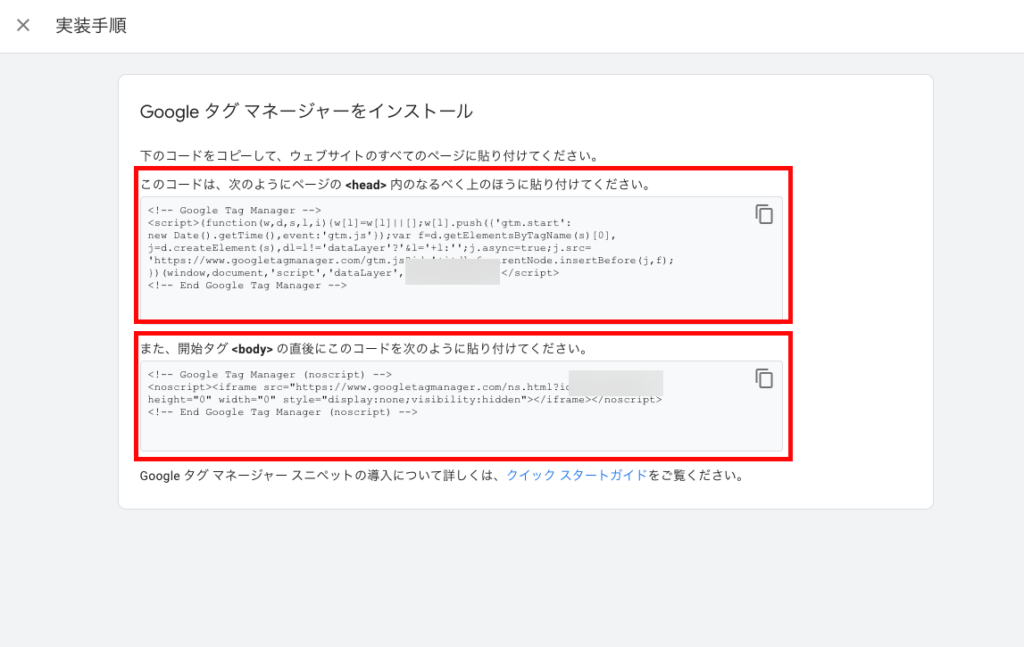
すると、以下のように<head>タグと<body>タグに埋め込むGTMのコードが出てきます。

Google Tag Managerの2つのコードがあります。
Webflowで2箇所に埋め込んでいきます。
まずは<head>にコードを埋め込みます。
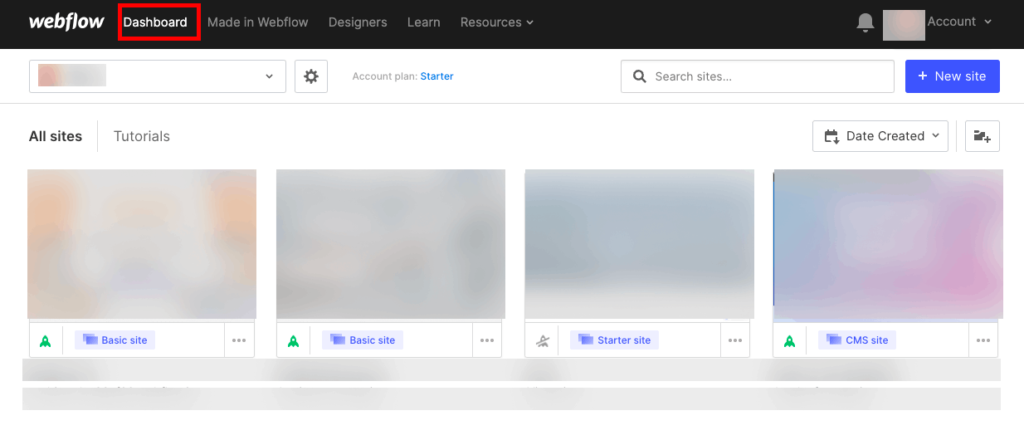
Webflowにログインして「Dashboard」をクリックします。

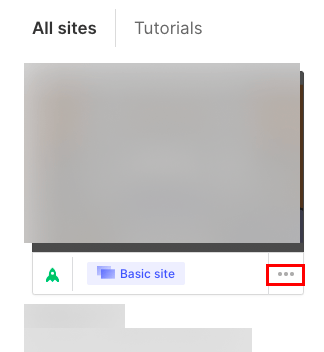
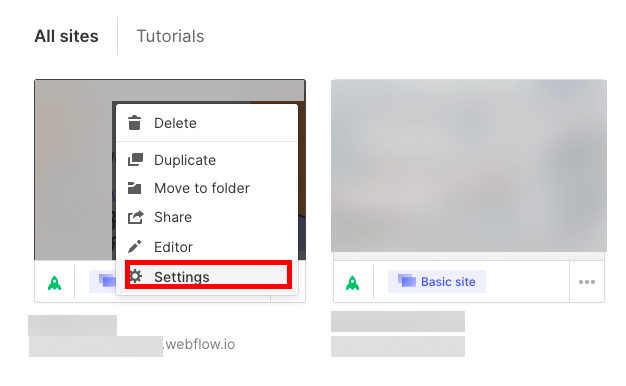
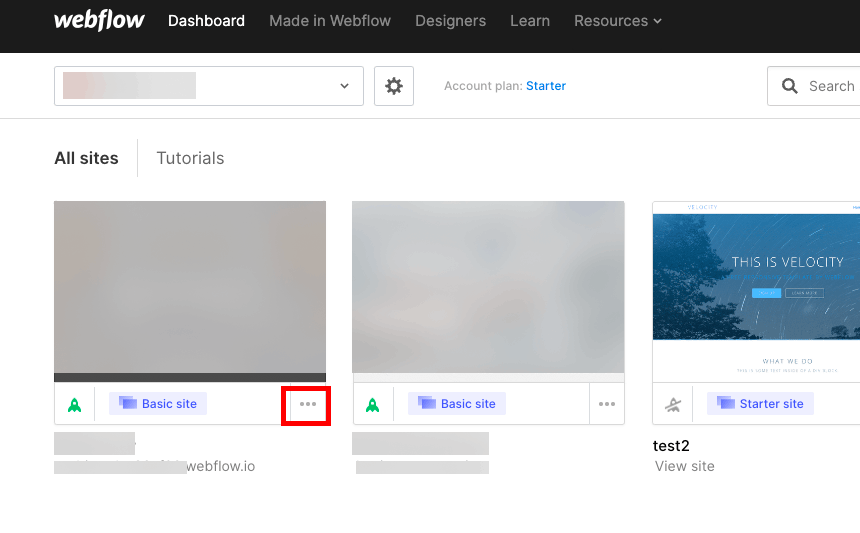
そこでGoogle Tag Managerを設定したいサイトの「・・・」をクリックします。

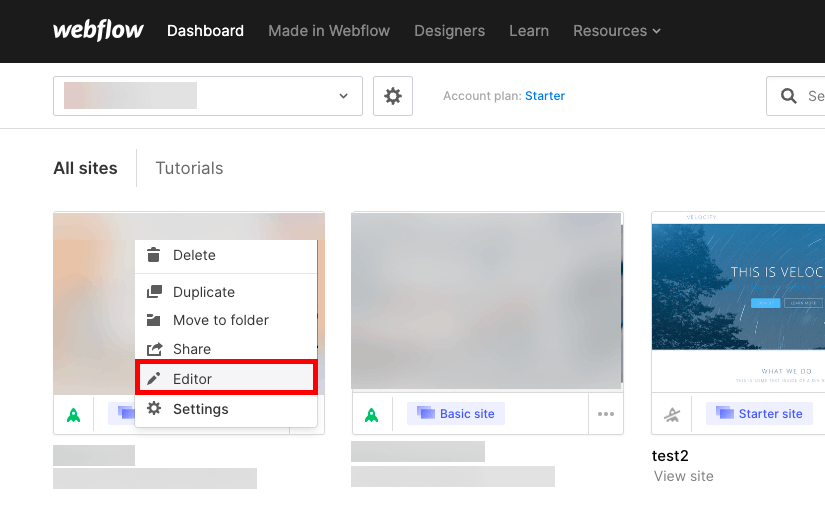
ここをクリックすると「Setting」が出てきます。ここをクリックします。

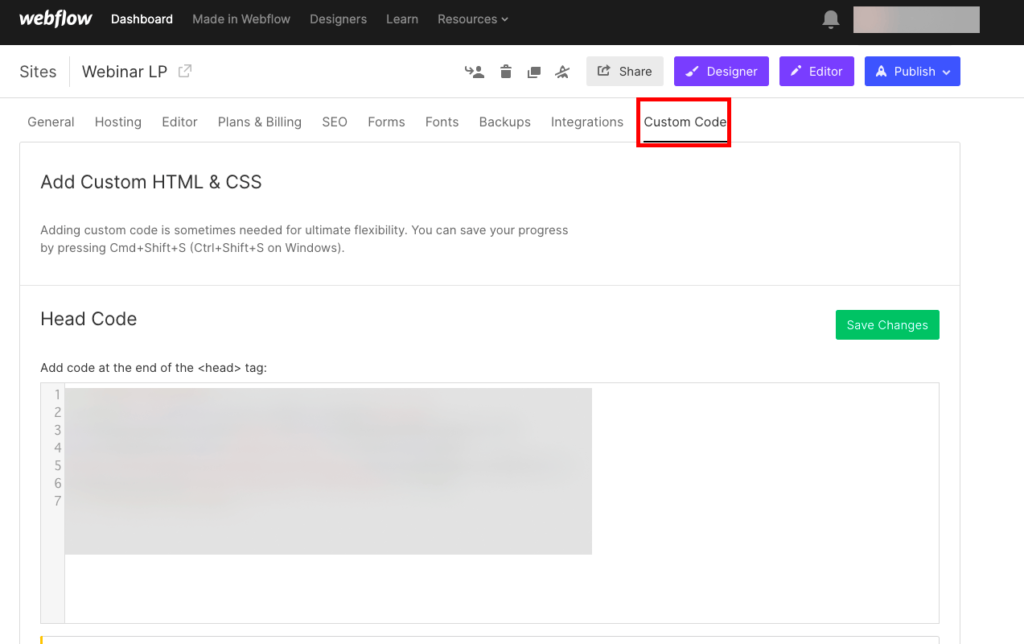
Custom Codeをクリックします。

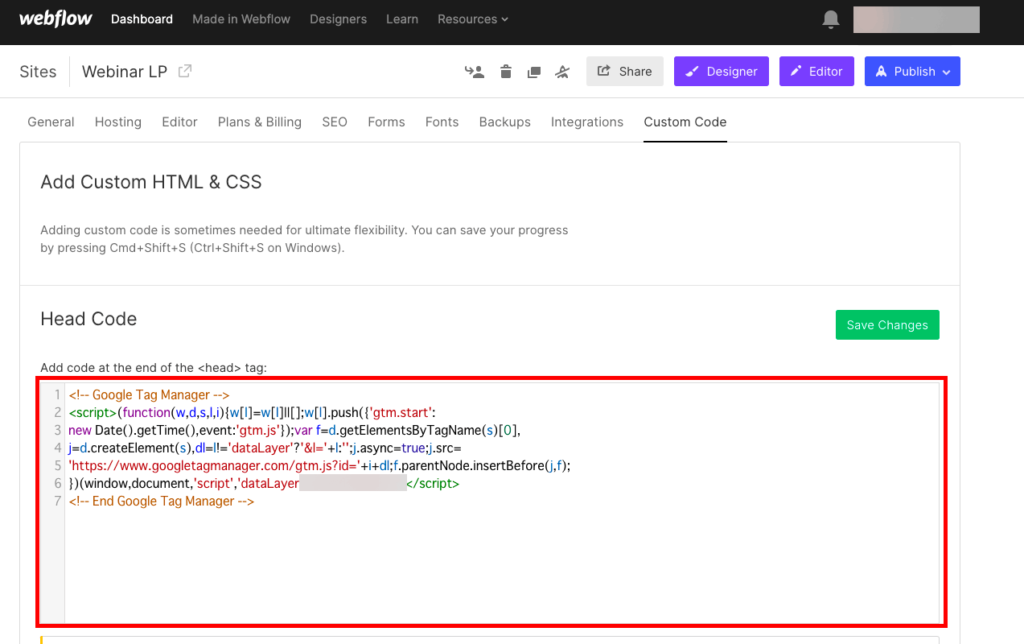
Head CodeにGoogle Tag Managerの「内に埋め込むコード」を貼り付けます。

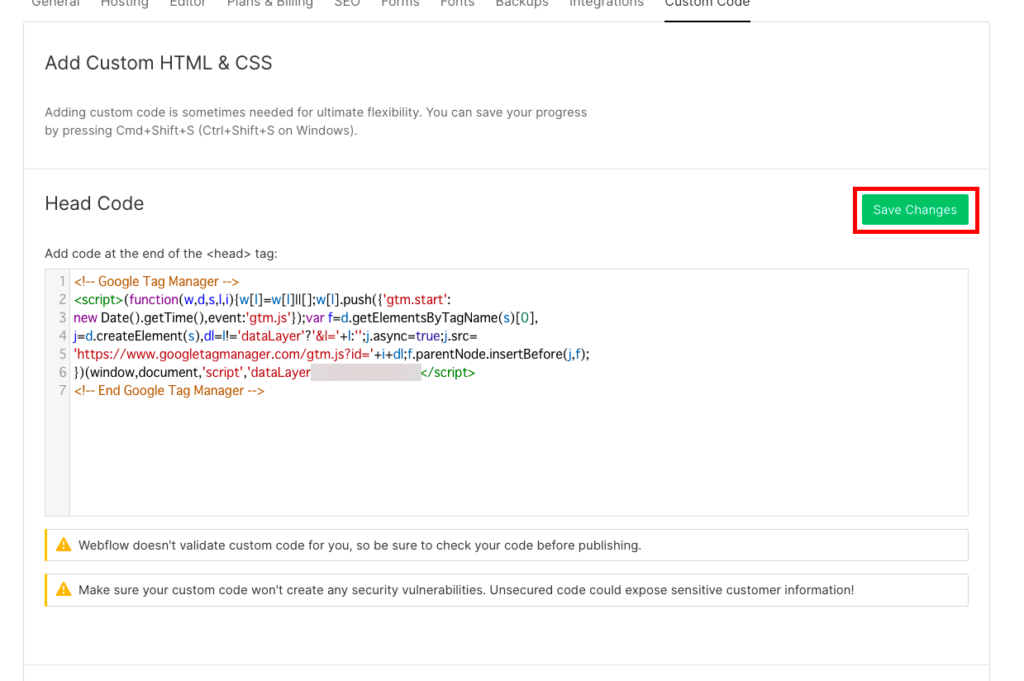
Save Changesをクリックします。

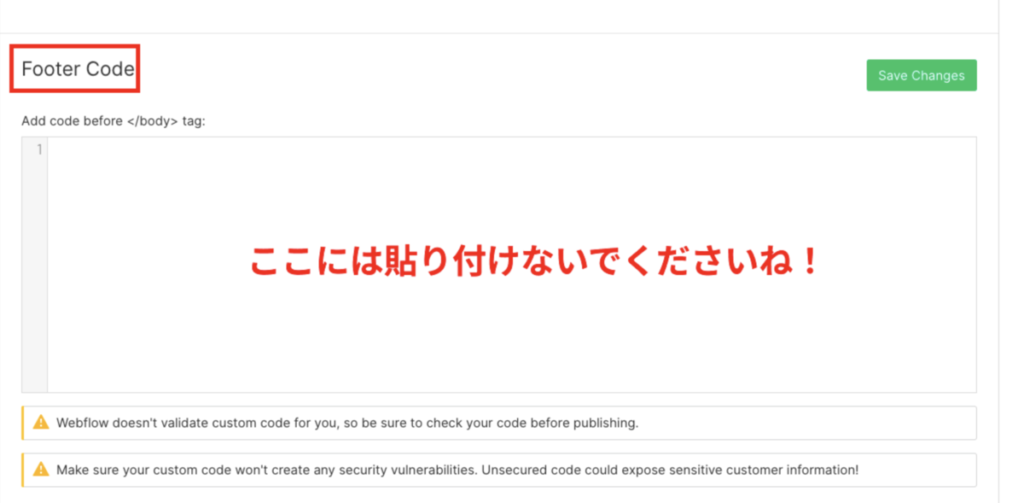
<body>に埋め込むコードをFooter Codeに埋め込もうとする方がいらっしゃいます。

ここは<body></body>より下の部分です。タグマネージャーのコードは<body>と</body>の間に埋め込む必要がありますので、ここには埋め込まないようにしてください。
:::
これで<head>への埋め込みは完了です。
Dashboardに戻り、編集しているページの「・・・」をクリックします。

「Editor」をクリックします。

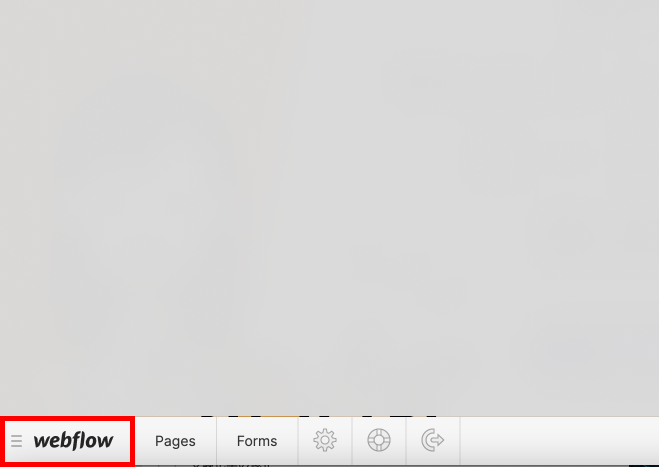
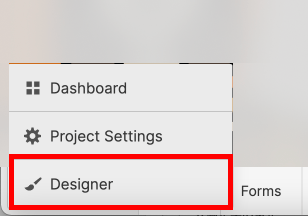
左下のWebflowをクリックします。

「Designer」をクリックします。

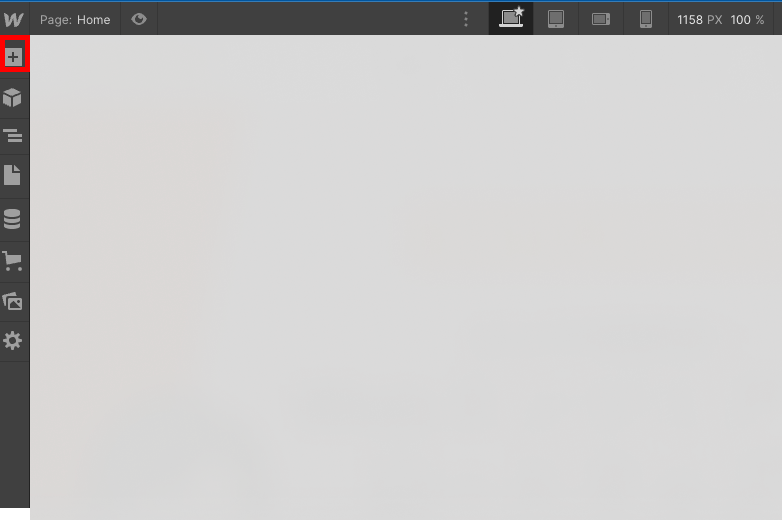
Webflowのエディタが出てきますので左サイドにある「+」をクリックします。

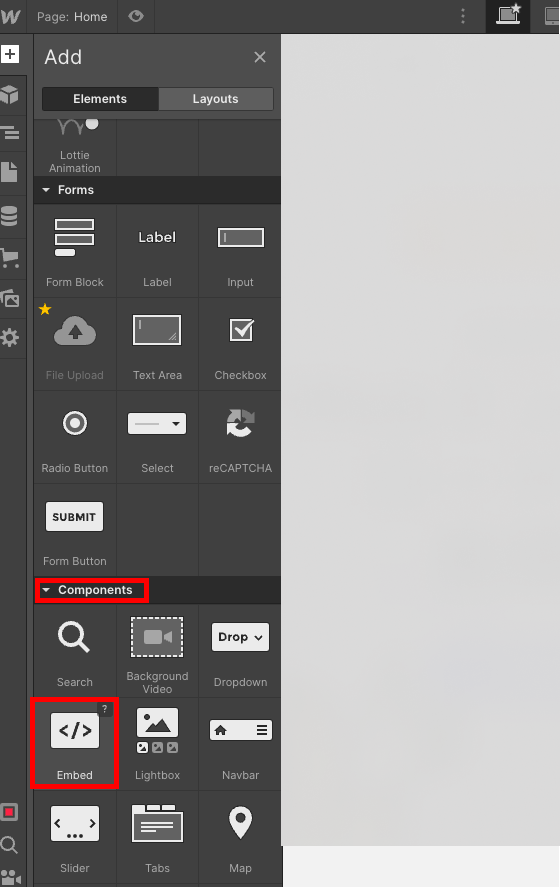
「Components」の「Embed」をクリックします。

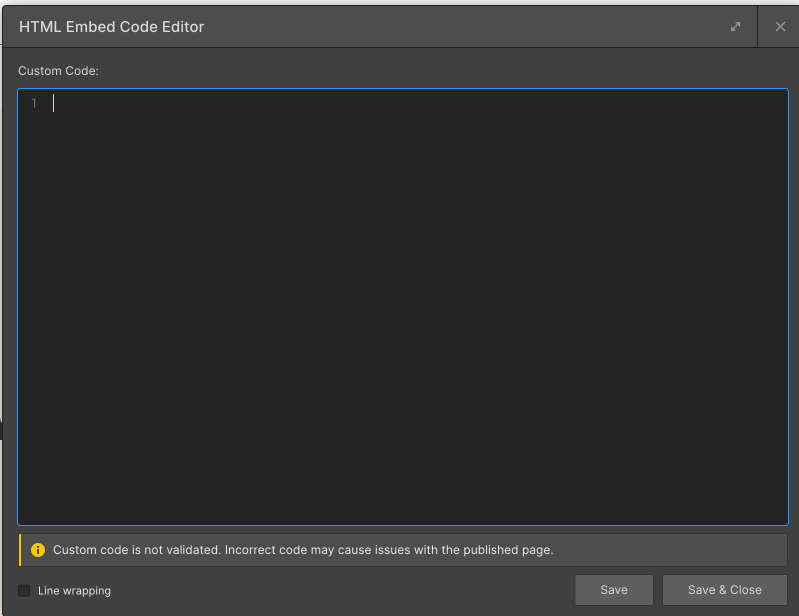
すると以下のようにCode Editorが出てきます。ここにGoogle Tag Managerの<body>に埋め込むコードを貼り付けます。「Save & Close」をクリックします。

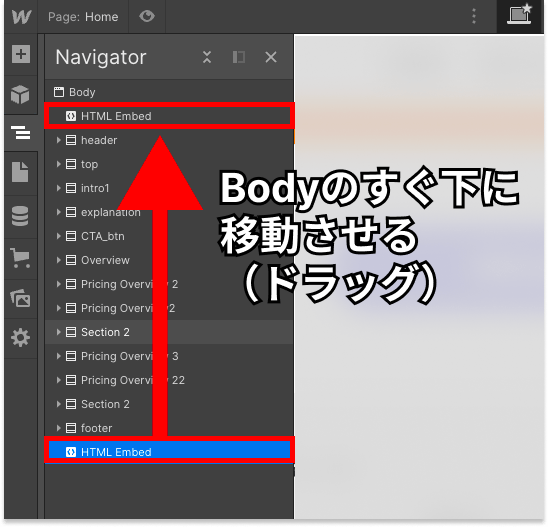
今追加した「HTML Embed」をBodyのすぐ下に移動させます。※ドラッグで移動させることができます。

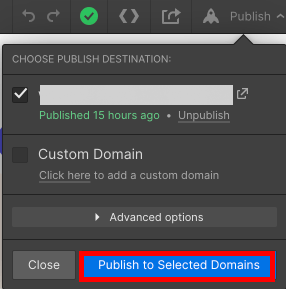
これを公開します。

これで<body>にコードを埋め込むことができました!
